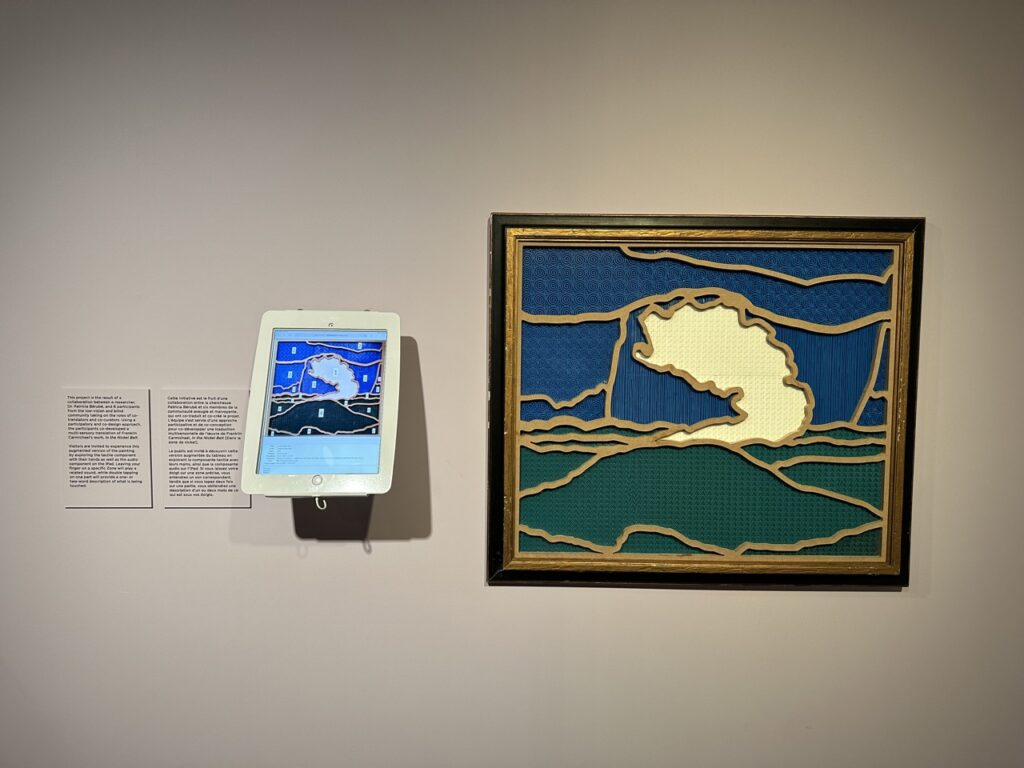
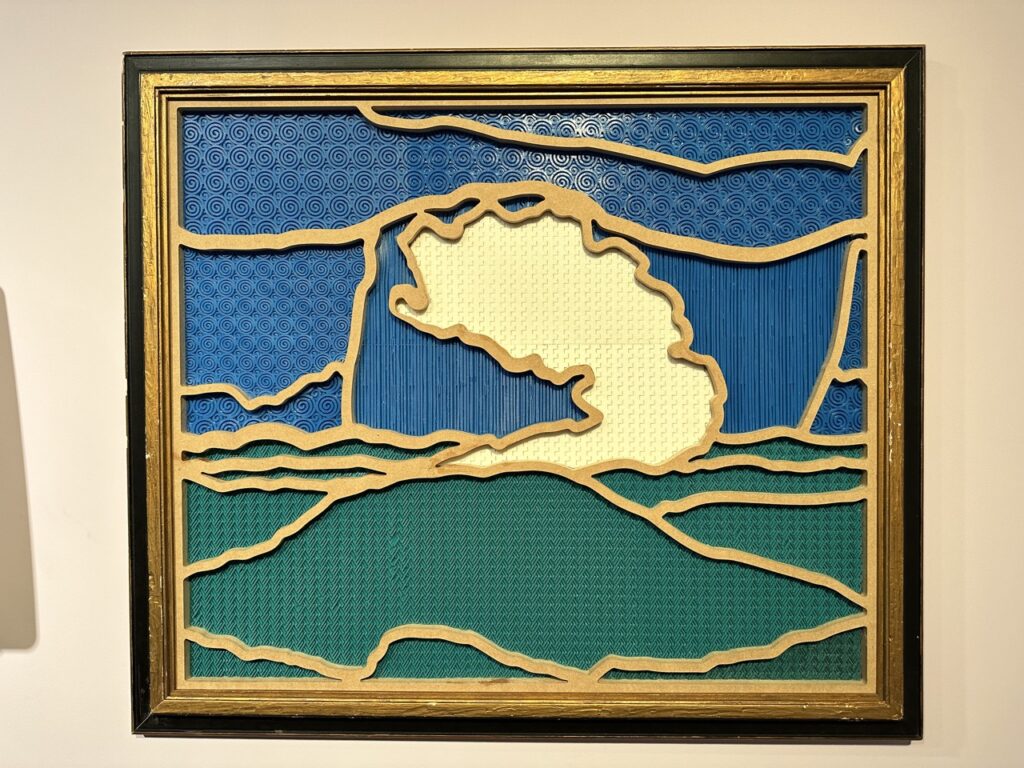
This is the 2nd tactile art piece we’ve seen at the Ottawa Art Gallery (OAG) (see April 8 2020 for the previous piece we experienced there). Unlike the previous, this research project is based on an original artwork – Group of Seven member, Franklin Carmichael’s 1928 “In the Nickel Belt” oil painting. This work is interpretively reproduced as a rubber and wood tactile image with an adjacent iPad surfacing descriptions and sound effects. There is a substantial disconnect between navigating the iPad and the tactile image, going back and forth, which would certainly be a barrier to autonomous exploration for blind users, and the iPad was not set to access mode, meaning sight was required for on-screen orientation and navigation. Yet the interesting point for us with this work, is the dividing up of the paintings various landscape elements, the tactile patterning, and material selections and uses. We’d have more than a few notes for consideration within this experiment to render it more inclusively accessible, but we love that the OAG keeps on exploring various ways of making 2D artwork accessible to a wider audience.